マンガのコマ割りを作る方法をご紹介します。実際、マンガのコマ割りを使うことは少ないと思いますがアレンジ次第ではグリッドデザインに応用できますので知っておいても損はないと思います。簡単な工程で完成しますので実際に手を動かしてみましょう。
目次
全体の枠を作成してコマ割りの線を描く
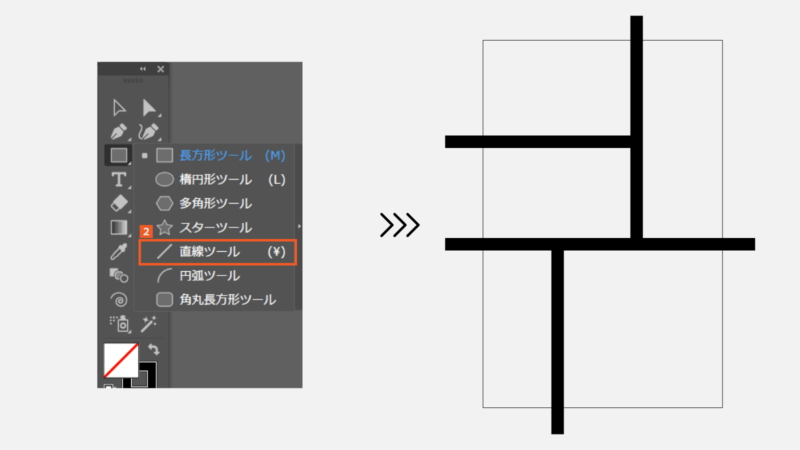
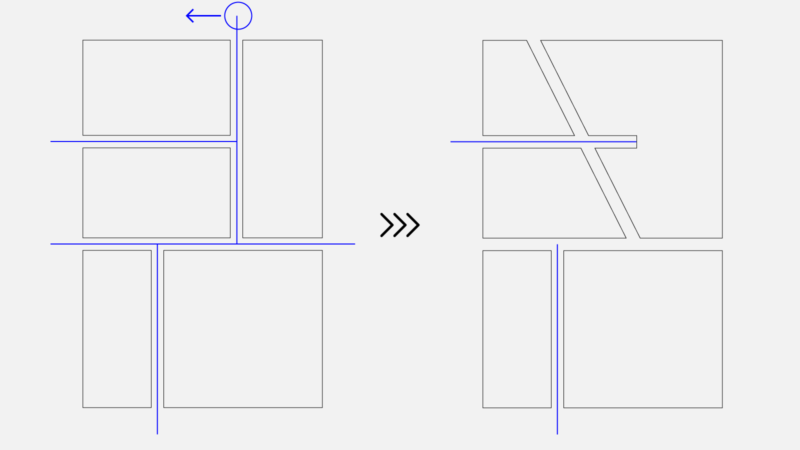
全体の枠となる四角形を作成します。マンガは基本縦長長方形で作成します。

コマ割りの線を描く
直線ツールでコマ割りの直線を描きます。線の太さがコマの間の太さとなりますので、太めの線幅にして最初に作成した長方形からはみ出るように作成します。今回、線の太さは25ptで作成してます。

線をグループ化
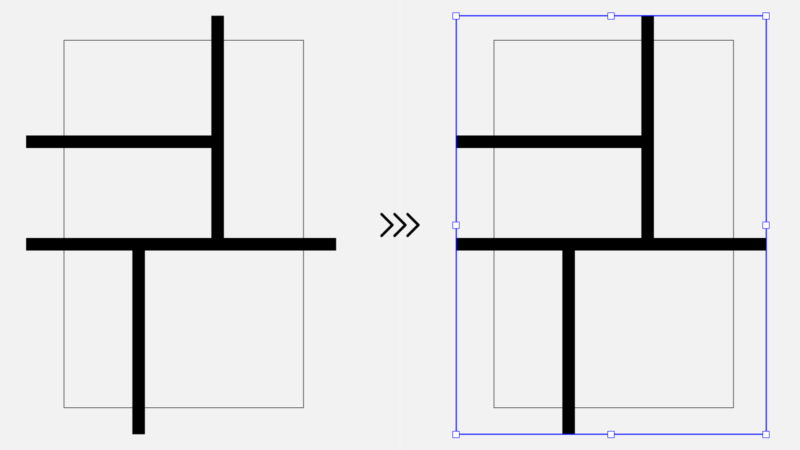
先ほど作成したコマ割りの直線のみをグループ化します。

直線をアウトライン化
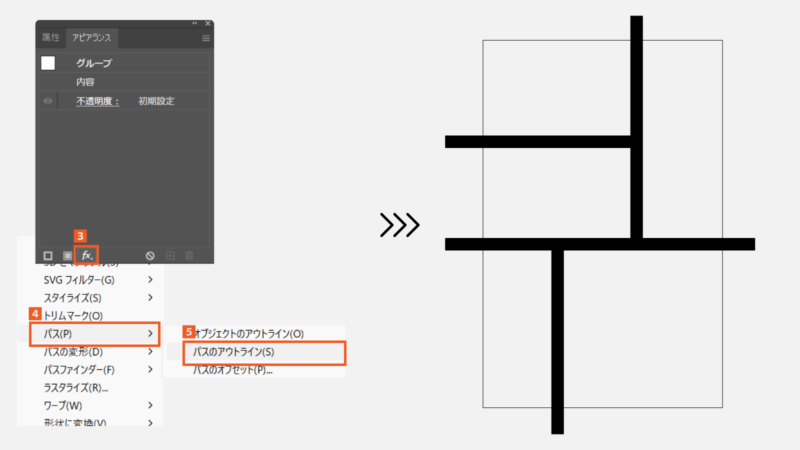
グループ化した直線を選択した状態で、「アピアランスパネル」を開き「FX」→「パス」→「パスのアウトライン」の順でクリックします。見た目ではよくわかりませんがアウトラインされたオブジェクトが出来上がります。

コマ割りにする
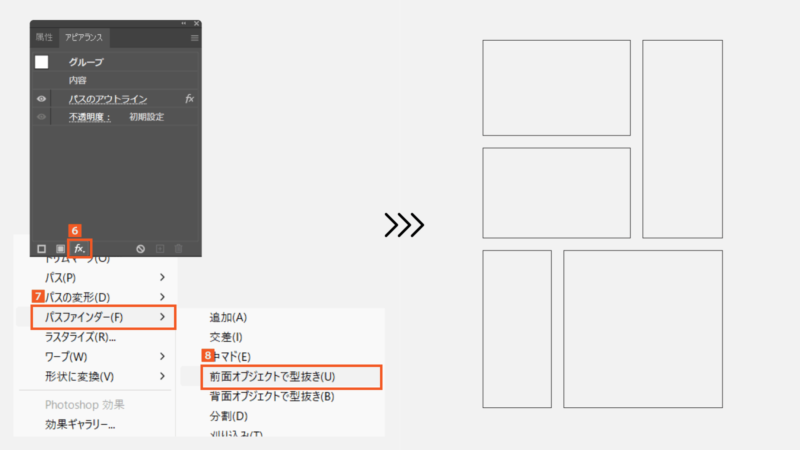
最初に作成した長方形とアウトライン化したパスを両方選択してグループ化します。パスファインダーで前面のオブジェクトで型抜きを適用すると出来上がります。

コマ割りの調整
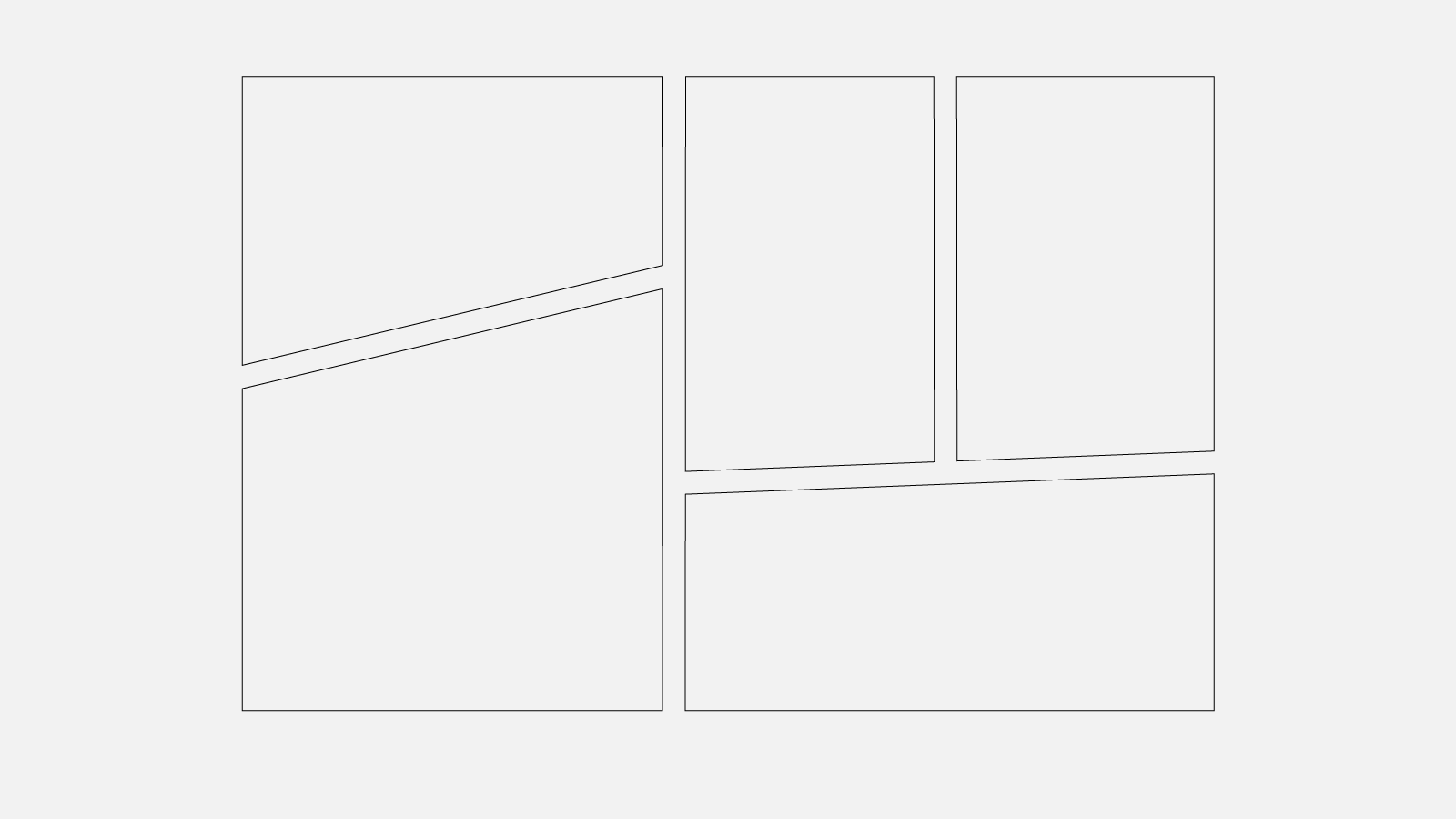
ダイレクト選択ツールで線のアンカーポイントの位置を調整すれば線の長さや角度を調整できます。

まとめ
いかがでしたか?好みのコマ割りが出来ましたか?できたコマには集中線やこの後の記事で紹介しているアメコミ風の立体文字を配置することで、よりマンガっぽくなると思いますので、次の記事も読んでみてください。


コメント