前回の記事ではマンガのコマ割りを作成しましたが、コマ割りだけでは使いようがありませんので、それにつかえるアメコミ風の立体文字も作成してみましょう。
目次
ベースを作る
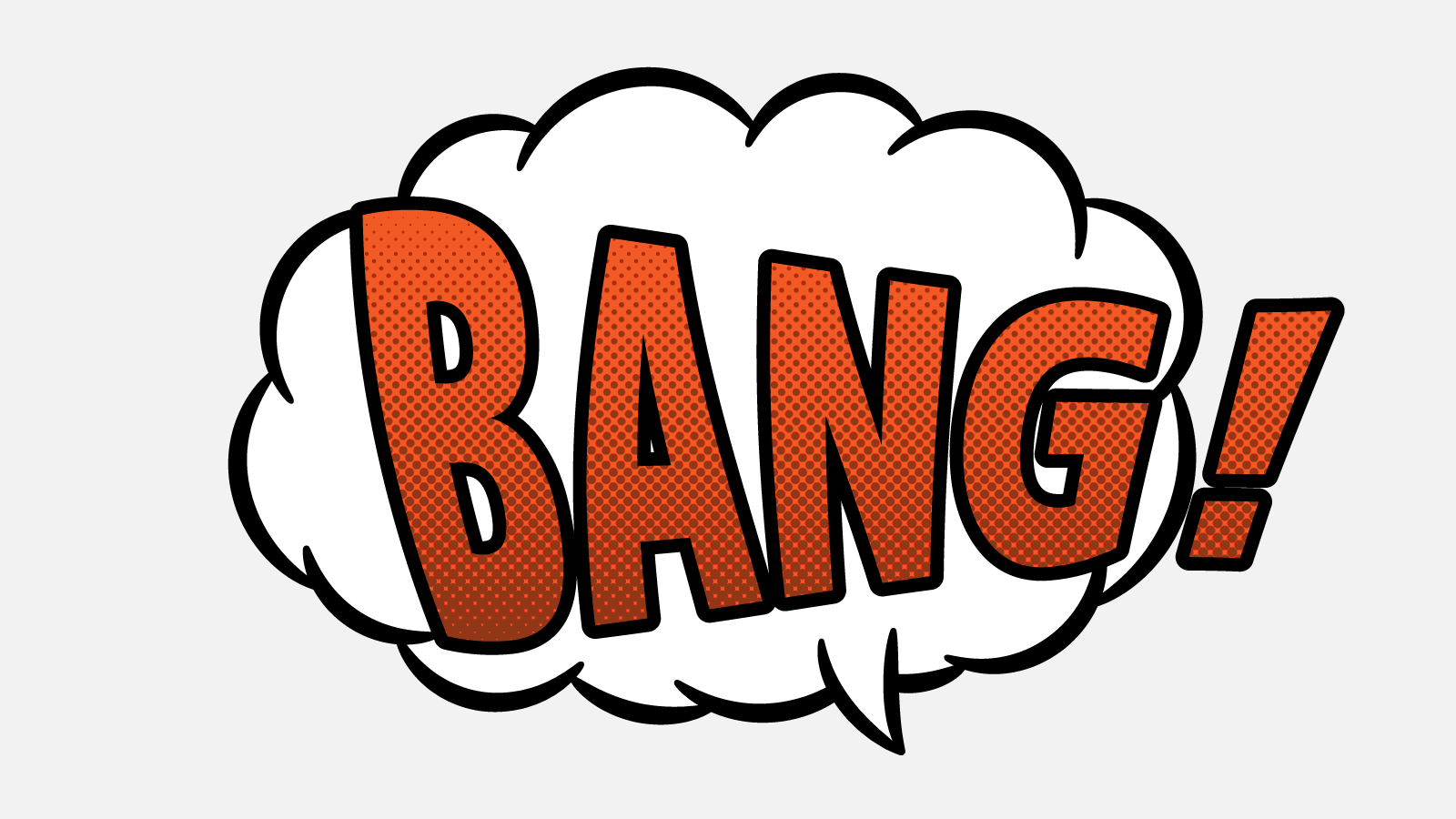
まずはベースとなる文字を作成します。迫力のあるフォントを使うほうがアメコミ風を演出できると思います。今回は「M+ 1c black」を使って「BANG!」を加工していきます。

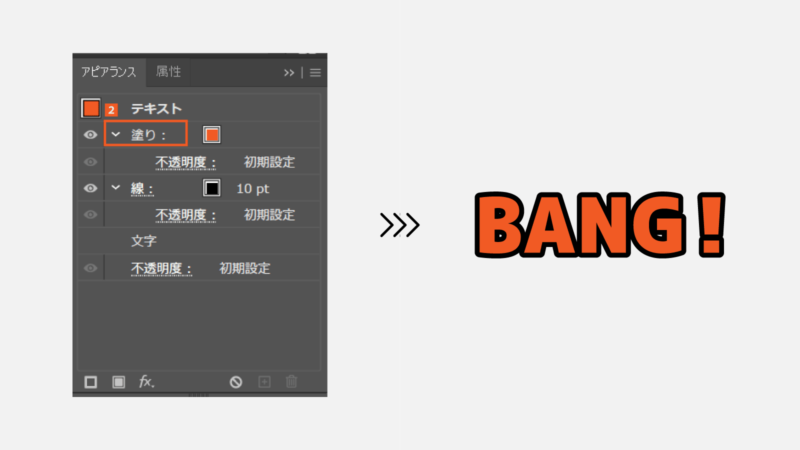
塗りと線を決める
先ほど作成したテキストを選択した状態でアピアランスパネルを開き、アピアランスから塗りと線を決めます。この時、アピアランスパネルでは図のように設定し、塗りが線の上に来るように調整します。

ドットを作成する
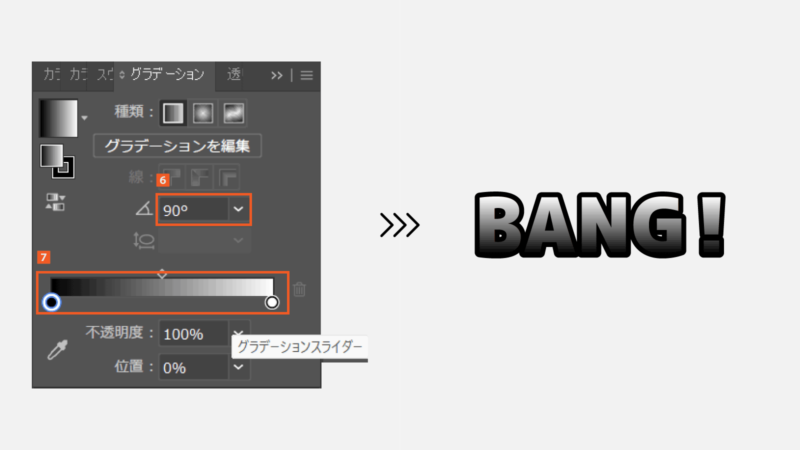
テキストを選択した状態でアピアランスパネルの「新規塗りを追加」をクリックし白黒のグラデーションを選択します。

グラデーションはグラデーションパネルからスライダーや角度を決めて好みのグラデーションに設定してください。

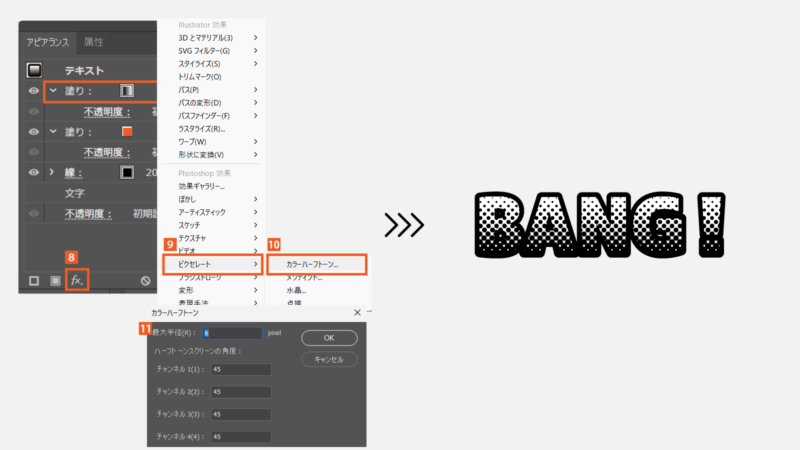
テキストを選択したまま「FX」→「ピクセレート」→「カラーハーフトーン」をクリックしてカラーハーフトーンを作成するとドットの出来上がりです。ドット(網点)の作り方はコチラでもご紹介してますので、こちらを参照ください。(網点の記事URL)https://taiyounokuni.com/color-halftone/

描画モードを変更する
アピアランスのグラデーションを選択しカラーモードを変更して透明度を下げると出来上がりです。

完成
これで完成ですが、ワープで文字を変化させたり版ずれ加工することで、もっと味のあるアメコミ風テキストが出来ますので色々試してみてください。



コメント